티스토리 뷰
안녕하세요 Gons 입니다.
오늘은 흐르는 레이블을 만들어보겠습니다.
안드로이드에 텍스트뷰는 Marquee 속성이 기본적으로 있는데
iOS는 없습니다.

이런겁니다. 시작하겠습니다.
https://github.com/cbpowell/MarqueeLabel
↑↑ 오늘 사용할 라이브러리 주소입니다.
라이브러리를 설치해주세요.
pod 'MarqueeLabel'※ 설치방법을 모르시면 이전 포스팅 코코아팟 설치 방법을 보고 와주세요.
라이브러리를 추가 해주세요.
import MarqueeLabel※ 여기서 import 에 MarqueeLabel 이 안뜨시는분은 커맨드⌘ + B 를 눌러서 한번 빌드하신 후에 진행해주세요.
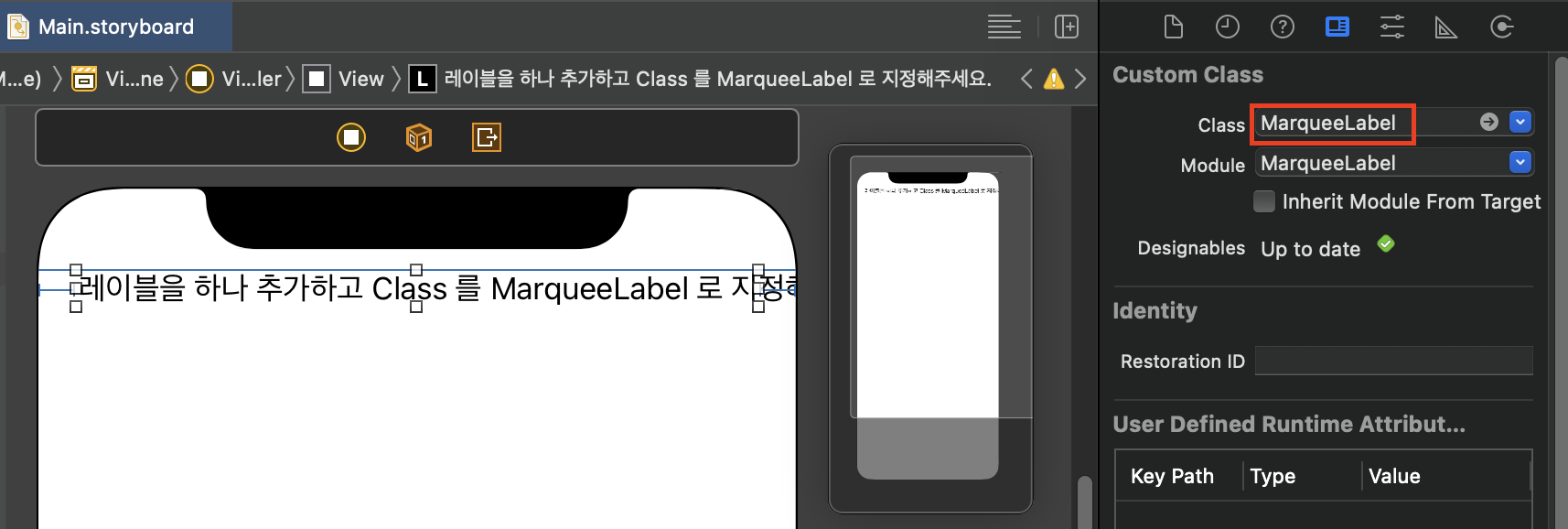
스토리보드에서 레이블을 하나 추가해주세요.

클래스를 MarqueeLabel 로 설정해주세요.
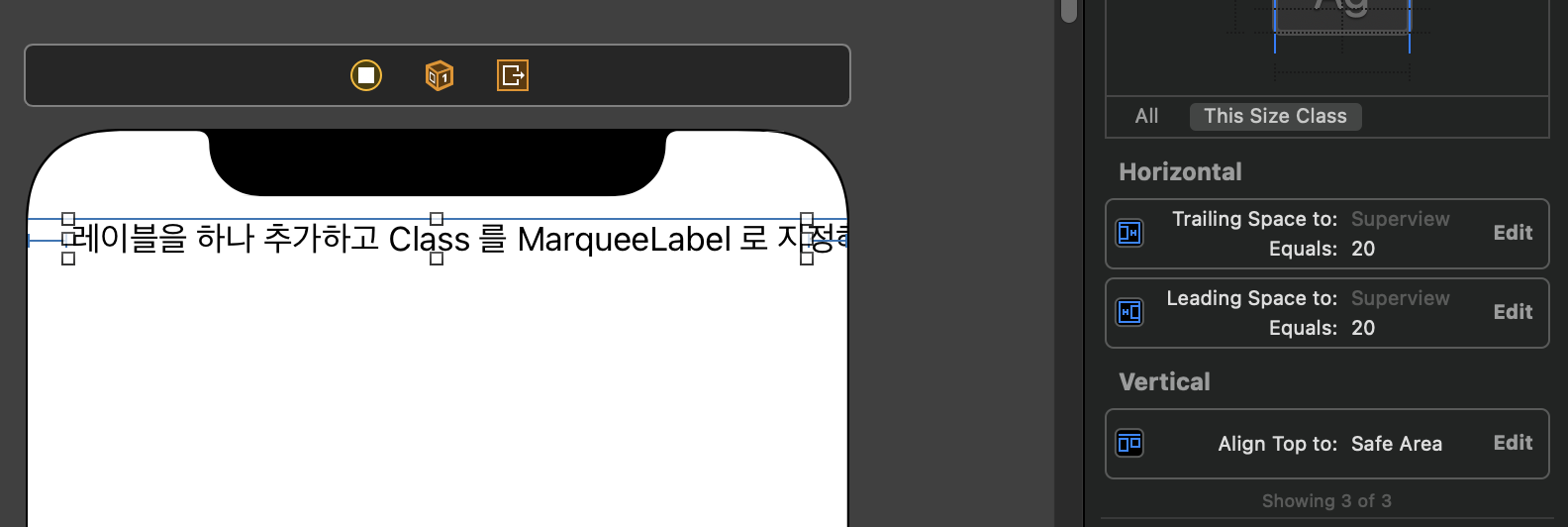
간단하게 오토 레이아웃 연결하고

바로 실행해보겠습니다.

잘 나오네요.
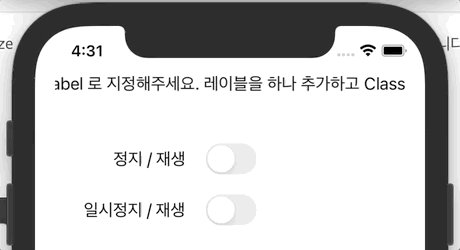
이제 멈추는 기능을 해보겠습니다.
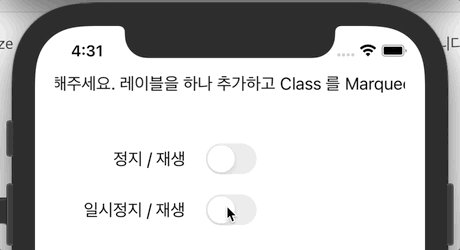
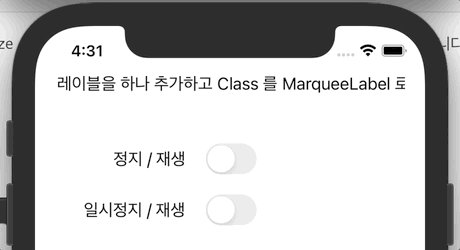
스위치 2개를 추가해주세요.

레이블을 아울렛 변수로 연결해주세요.
@IBOutlet var myMarqueeLabel: MarqueeLabel!
스위치를 아울렛 액션으로 연결해주세요.
@IBAction func labelize(_ sender: UISwitch) {
// 정지, 재생
myMarqueeLabel.labelize = sender.isOn
}
@IBAction func pause(_ sender: UISwitch) {
if sender.isOn {
// 일시정지
myMarqueeLabel.pauseLabel()
} else {
// 이어서 재생
myMarqueeLabel.unpauseLabel()
}
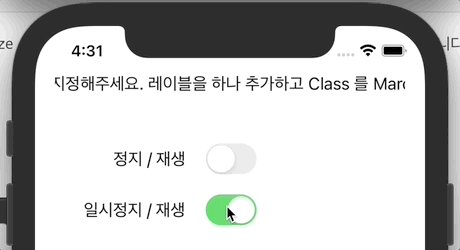
}정지/재생은 labelize , 일시정지/재시작은 pauseLabel / unpauseLabel 코드를 써주면 됩니다.
실행해보겠습니다.


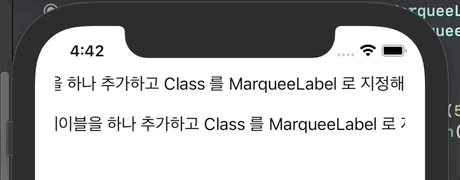
마지막으로 속도 조절해보겠습니다.
myMarqueeLabel.speed = .duration(5) //빠름
myMarqueeLabel2.speed = .duration(20) //느림

끝.
긴 글 읽어주셔서 감사합니다.
화이팅!
Xcode Swift iOS
'iOS Library' 카테고리의 다른 글
| iOS Swift 저작권 표시 Library License copyright indication (0) | 2021.03.24 |
|---|---|
| iOS Swift 라이브러리 바텀 시트 (MDC Sheets: bottom) (0) | 2021.03.17 |
| iOS Swift 라이브러리 CCGestureLock 사용하기 (2) | 2020.07.03 |
| iOS Swift 라이브러리 Tabman 사용하기 (6) | 2020.07.02 |
| iOS Swift 라이브러리 Realm 사용하기 (10) | 2020.07.01 |
- Total
- Today
- Yesterday
- indicator
- Authorization
- 아이오에스
- AppStore
- picker
- 로컬라이징
- swiftUI
- 다국어
- custom segment
- macos
- connect
- SWIFT
- localizing
- 심사
- TabView
- Reject
- permission
- 엑스코드
- TabBar
- Apple
- 리젝
- 테이블뷰
- 스위프트
- 인디케이터
- 현지화
- 프로그레스
- Xcode
- localizable
- Language
- ios
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
