티스토리 뷰
안녕하세요 Gons 입니다.
오늘은 많은 분들이 기다리셨던
Alamofire 입니다.
Alamofire 는 http 통신을 하기위해서 사용하는 것인데요.
GET , POST , Download , DELETE , PATCH 등
다양한 http 통신을 할 수 있어서 정말 유용한 라이브러리입니다.
시작하겠습니다.
먼저 라이브러리 주소입니다.
https://github.com/Alamofire/Alamofire
라이브러리를 설치해주시고요
pod 'Alamofire', '~> 5.2'※ 설치방법을 모르시면 이전 포스팅 코코아팟 설치 방법을 보고 와주세요.
라이브러리 추가해주세요.
import Alamofire※ 여기서 import 에 Alamofire 가 안뜨시는분은 커맨드⌘ + B 를 눌러서 한번 빌드하신 후에 진행해주세요.
1. GET
JSON 샘플 데이터를 제공하는 사이트가 있는데요.
https://jsonplaceholder.typicode.com/todos/1
이 데이터를 한번 가져와보겠습니다.
GET 매서드는 이런식으로 작성합니다.
맨앞에 주소를 넣고,
method 에 어떤 통신방식 사용할건지 넣고
parameters 는 밑에서 post 통신할 때 보내볼거고요
encoding 은 URL 이니까 URLEncoding 적어주시고요
headers 는 json 형식으로 받게끔 써줍니다.
validate 는 확인 코드입니다.
responseJSON 이 정보를 받는 부분입니다.
func getTest() {
let url = "https://jsonplaceholder.typicode.com/todos/1"
AF.request(url,
method: .get,
parameters: nil,
encoding: URLEncoding.default,
headers: ["Content-Type":"application/json", "Accept":"application/json"])
.validate(statusCode: 200..<300)
.responseJSON { (json) in
//여기서 가져온 데이터를 자유롭게 활용하세요.
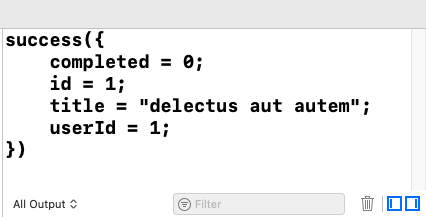
print(json)
}
}
실행해보면 아까 JSON샘플 주소에 있는 정보를 잘 가져옵니다.

GET 은 이런식으로 사용하시면 됩니다.
2. POST
POST 는 서버로 값을 보내는거니까 테스트 사이트를 하나 들어가겠습니다.
저는 구글에서 http upload test server 라고 검색해서
제일 상단에 나오는 https://ptsv2.com/ 사이트로 들어갔습니다.
테스트 서버 사이트는 여러군데가 있으니 편하신 곳으로 들어가주세요.

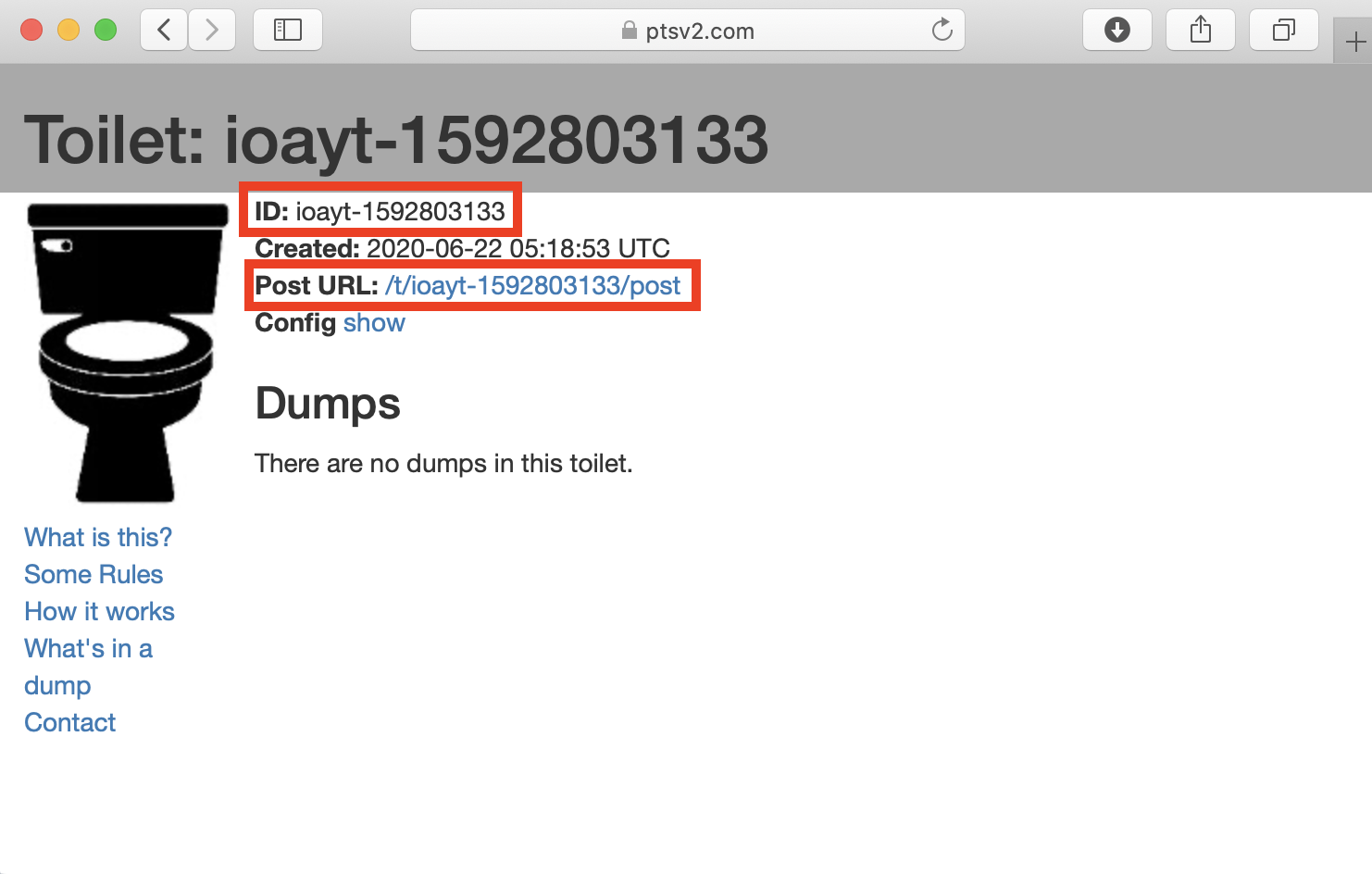
접속해서 New Random Toilet 버튼을 눌러서 하나 만들어줍니다.

ID 는 여기 사이트 다시 접속해서 이 서버로 들어올 수 있도록 해주는 ID 고요
Post URL 이 우리가 데이터 보낼 주소입니다.
POST 매서드는 이런식으로 사용합니다.
데이터를 파라미터로 보냈습니다. ( 헤더에도 쓸 수 있습니다. )
func postTest() {
let url = "https://ptsv2.com/t/im8p3-1592789118/post"
var request = URLRequest(url: URL(string: url)!)
request.httpMethod = "POST"
request.setValue("application/json", forHTTPHeaderField: "Content-Type")
request.timeoutInterval = 10
// POST 로 보낼 정보
let params = ["id":"아이디", "pw":"패스워드"] as Dictionary
// httpBody 에 parameters 추가
do {
try request.httpBody = JSONSerialization.data(withJSONObject: params, options: [])
} catch {
print("http Body Error")
}
AF.request(request).responseString { (response) in
switch response.result {
case .success:
print("POST 성공")
case .failure(let error):
print("🚫 Alamofire Request Error\nCode:\(error._code), Message: \(error.errorDescription!)")
}
}
}실행하고 한번 확인해보겠습니다.

웹사이트에서 새로고침을 하면 우리가 보낸 리스트가 나옵니다.
보낸시간과 POST 맞는지 확인하고 view 를 눌러주세요.

Post Body 란에 우리가 보낸 정보가 잘 들어와있는 것을 확인할 수 있습니다.
POST 는 이런식으로 사용합니다.
3. Download
AF 로 파일 다운로드도 할 수 있습니다.
다운로드 진행상태도 한번 확인해볼꺼라 프로그레스뷰와 레이블 하나 추가해주세요.

@IBOutlet var progressView: UIProgressView!
@IBOutlet var progressLabel: UILabel!인터페이스 빌더 아울렛 변수 등록해주시고요
너무 용량이 작은 파일을 다운로드할때는 퍼센트가 잘 보이지 않으므로
용량 큰 파일 다운로드를 한번 시도해보겠습니다.
구글에서 large file download test 라고 검색했고요
xcal1.vodafone.co.uk 이 사이트로 들어갔습니다.

50MB 정도 되는 파일 80포트를 우클릭해서 링크를 복사해줍니다.
이렇게 작성해줍니다.
func downTest() {
// 방금 테스트사이트에서 복사한 다운로드 주소
let url = "http://212.183.159.230/50MB.zip"
// 파일매니저
let fileManager = FileManager.default
// 앱 경로
let appURL = fileManager.urls(for: .documentDirectory, in: .userDomainMask)[0]
// 파일이름 url 의 맨 뒤 컴포넌트로 지정 (50MB.zip)
let fileName : String = URL(string: url)!.lastPathComponent
// 파일 경로 생성
let fileURL = appURL.appendingPathComponent(fileName)
// 파일 경로 지정 및 다운로드 옵션 설정 ( 이전 파일 삭제 , 디렉토리 생성 )
let destination: DownloadRequest.Destination = { _, _ in
return (fileURL, [.removePreviousFile, .createIntermediateDirectories])
}
// 다운로드 시작
AF.download(url, method: .get, parameters: nil, encoding: JSONEncoding.default, to: destination).downloadProgress { (progress) in
// 이 부분에서 프로그레스 수정
self.progressView.progress = Float(progress.fractionCompleted)
self.progressLabel.text = "\(Int(progress.fractionCompleted * 100))%"
}.response{ response in
if response.error != nil {
print("파일다운로드 실패")
}else{
print("파일다운로드 완료")
}
}
}
자 이렇게하고 한번 실행해보겠습니다.

아주 부드럽게 올라가네요.
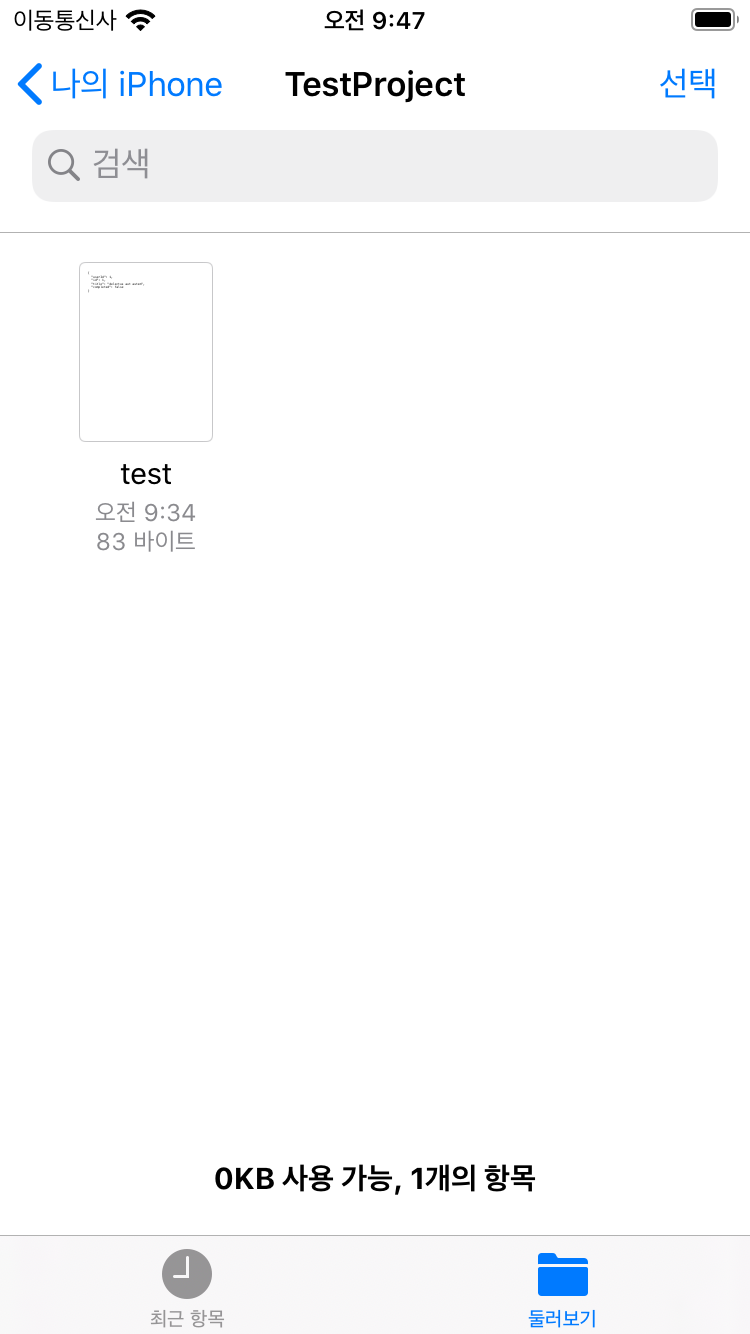
파일이 잘 다운로드 됐는지도 확인해보겠습니다.
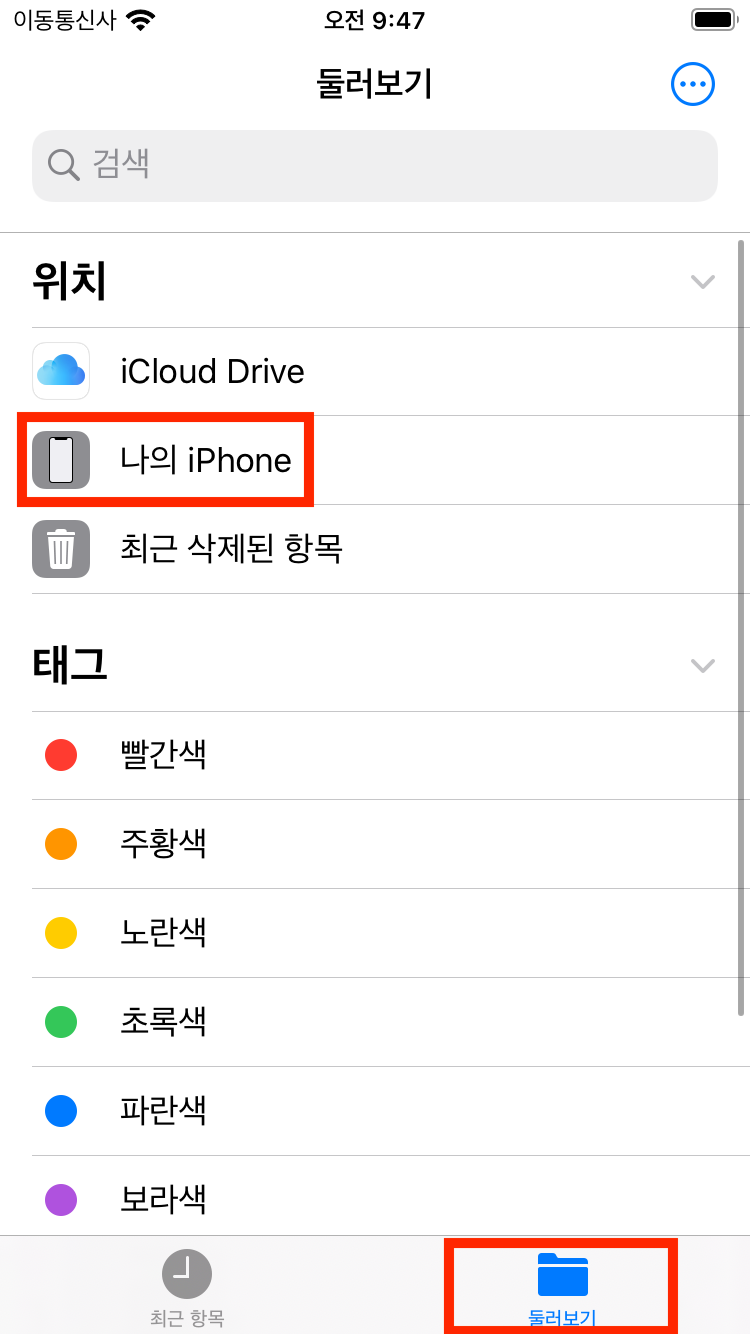
폴더 경로가 보이도록 하겠습니다.
Info.plist 에 2줄을 추가해주세요.

Application supports iTunes file sharing 과
Supports opening documents in place 를
YES 로 설정해주면 폴더 경로가 보인답니다.





잘 다운로드 됐네요.
Download 매서드는 이런식으로 사용하시면 됩니다.
이 밖에도
DELETE , PATCH 등
다양한 통신방식이 있으니
자유롭게 간편하게
사용하시면 됩니다.
감사합니다.
'iOS Library' 카테고리의 다른 글
| iOS Swift 라이브러리 Realm 사용하기 (10) | 2020.07.01 |
|---|---|
| iOS Swift 라이브러리 Expandable TableView 사용하기 (0) | 2020.06.30 |
| iOS Swift 라이브러리 Calendar 사용하기 (8) | 2020.06.26 |
| iOS Swift 라이브러리 Charts 2. (CombinedChartView) (2) | 2020.06.25 |
| iOS Swift 라이브러리 Charts 1. (BarChartView) (4) | 2020.06.24 |
- Total
- Today
- Yesterday
- 리젝
- permission
- Xcode
- localizing
- 엑스코드
- custom segment
- Apple
- Reject
- TabBar
- swiftUI
- 프로그레스
- indicator
- 심사
- 스위프트
- Language
- connect
- picker
- macos
- 다국어
- TabView
- Authorization
- localizable
- 아이오에스
- ios
- 인디케이터
- AppStore
- 로컬라이징
- 현지화
- 테이블뷰
- SWIFT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
